
So you have your location data organised and stored in Excel, CSV, Airtable, Google Sheets or Webflow CMS, and you want to make a custom interactive map from your data for your website - Is there a quick way to do this?
Yes, there is. With No Code Map App, you can make a fully customised map from your data in minutes! In this post, I will show you how you could convert your location dataset into a custom interactive pin map that will blend in seamlessly with your website, in minutes and without coding.
With No Code Map App, you can create an interactive map from your data in 3 easy steps.
Pick a map template - Choose a template from our list of templates.
Import your data - Copy & paste in your spreadsheet data or integrate your database (now works with Google Sheets, Airtable or Webflow CMS).
Customise it. Customise your map to your preferred colour, font, style, map filters, calls-to-action, and add media and other settings.
Step 1: Pick a template for your use-case

You can choose from our list of 6 ready-to-use map templates, all designed and built based on popular use cases and leading industry designs:
1. General
2. Timeline
3. Event calendar
4. Restaurant
5. Product locator
6. Property
Step 2: Connect your data

Once you have selected your template, all you need to do is import your data. No Code Map App is the only custom map builder that offers users multiple ways to import their data:
1. Copy and paste in your data from any spreadsheet, or
2. Link your Google Sheets / Airtable / Webflow CSM

You can also choose which data field you want to use, and set up automatic data update so you don't need to manually update every time.

Our map builder is so intelligent you can include any data field - detail fields, description, calls-to-action links, media (image and audio links) etc. The only required data columns/fields are "name" and "address".
"address" (or "location") column
"name" column
Our map builder will automatically populate your map template with your data. Your map will also include auto-generated sidebar, map filters and calls-to-action based on your dataset.

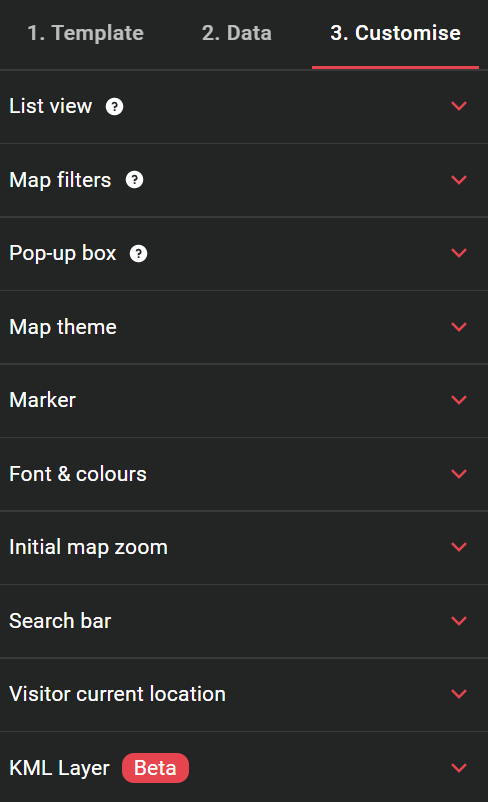
Step 3: Customise your map

Once your map has been generated, you can customise it to your preferred marker, color, font, zoom level and search bar setting etc. Literally every part of your interactive map is customisable! You can also embed media to each location and import kml files.
Furthermore and also uniquely to us is that you can also customise your map filters and call-to-action buttons. No Code Map App is the only custom map maker that auto-generates customisable map filters and call-to-actions based on your dataset. Typically these are only seen on custom-built interactive maps. Now you can have them too without coding or hiring a developer.
With the right map filter and call-to-action buttons, you can link your interactive map with your other business tools (like Google Form, Stripe, PayPal, Calendly), and turn your interactive map into an "actionable" map where your site visitors could directly:
Buy or pay
Subscribe
Contact
Fill in a form
You can connect pretty much any internal or external site/tool to your custom call-to-action button and create an interactive map that is comparable to any custom-built map!

Give it a try and let us know what you think! :)
Nan
Comments