How to build a custom real estate listing map with Airtable data
- Nan Zhou
- Apr 3
- 3 min read
Updated: Apr 4

Incorporating a listing map gives your real estate website a competitive advantage. As more buyers begin their home search online, having an interactive tool can set your site apart from the competition. Research indicates that 70% of consumers prefer websites that showcase user-friendly features.
A modern website with a listing map appeals particularly to tech-savvy buyers who expect and appreciate innovation in their home search. This distinct feature not only elevates your brand but also attracts more leads.
In this guide, we will show you how to create a custom real estate listing map with your Airtable, including periodic and real-time data sync so all future updates are automatically synced.
How to build a custom real estate listing map with Airtable
Create a No Code Map App account
Create a new map and choose the Real Estate template
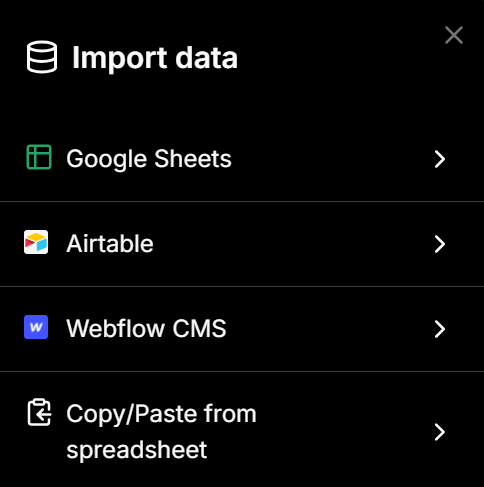
Under "Import Data", select Airtable.
Enter your Airtable Personal Access Token and Airtable URL, and set up automatic data sync
Select the data fields you want to import, and click on "Map My Data"
Customise the map to match your branding
How it works?
Step 1 - Create an account at https://www.nocodemapapp.com/
Step 2 - Create a new map and choose the Real Estate template

Step 3-5 - Sync data from Airtable
Click on "Import data" and select the Airtable option.
Enter your Airtable Personal Access Token and Airtable URL.
Select your auto data sync frequency (monthly, weekly or daily or real-time)
Select the data columns you want to import (up to 50 columns)
Click on the "Map My Data" button and a map will be generated for you in a few minutes



You can also manually sync your data by clicking on "Sync the latest data". If you want to change your Airtable URL, simple click on "Remove data sync" and repeat Steps 3-5.

Step 6 - Customise your map
You can customise it further to match your branding and style preferences. You can customise everything from list view, to map filters, to map markers, popup box and more.


For example, in this real estate listing map, we used several interesting customisations:
Under "List view", we used 2-column listing view which is similar to Zillow's listing map
Under "Image / Audio / Video", embed image to each location
Under "Map markers", we used photo and price as map markers.
Under "Calls-to-action", we added a call-to-action button - "See details" which opens up to the individual listing page
Multiple map filters (e.g. beds, baths, price, size etc) which were all auto-generated based on the data.




More tips
How to set up real-time data sync

How to create your Airtable Access Token for Real-time Sync
Airtable has deprecated usage of API Keys since Feb 2024. New integrations shall use Personal Access Tokens going forward and it's 100% compatible with us.
You need to create a new Personal Access Token instead (above the "Developer Key" item in the menu) . The new token has a format of "patXXXXX" and is much longer than the old keys.
When it asks you to set permission scopes, can you set the scope to. Please make sure you configure to allow webhook.create permission.

Comentarios